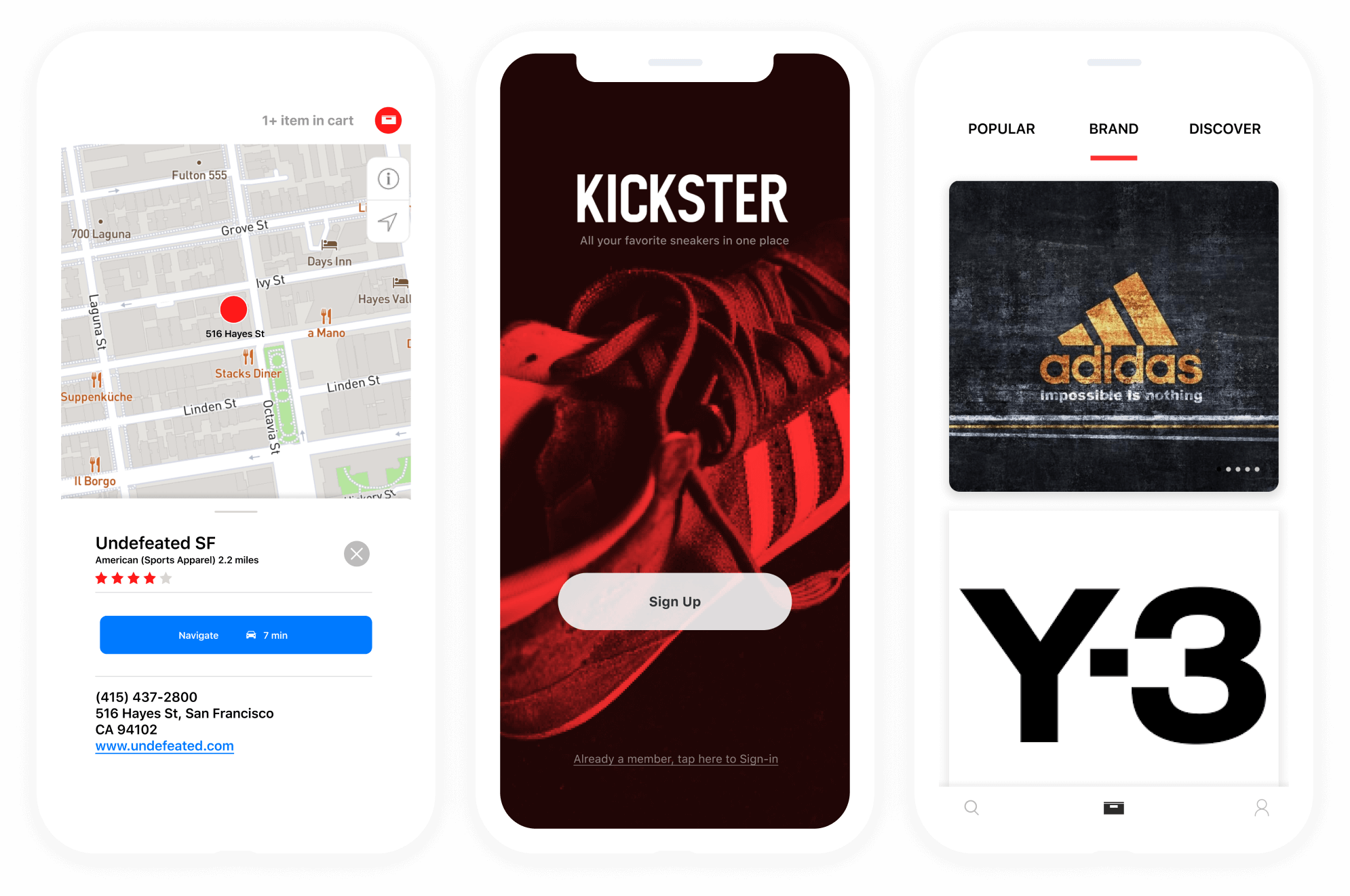
Discover the world of rare sneakers with Kickster, your ultimate sneaker hunting app. Uncover coveted kicks, purchase, reserve, or share them with fellow sneaker enthusiasts.
VIEW PDF
Whether we wear or collect sneakers, we appreciate their design and craftsmanship. Many of us, I suspect, have a unique story behind each pair and devote countless hours to finding them. But how can we locate a pair that is exclusive to a particular brand?

San Francisco is one of many sneaker hubs around the world. However, locating exclusive sneakers online or in a retail store is not always easy.
Develop an app that users to buy, reserve, or share what they find. Bringing together enthusiasts and local merchants.

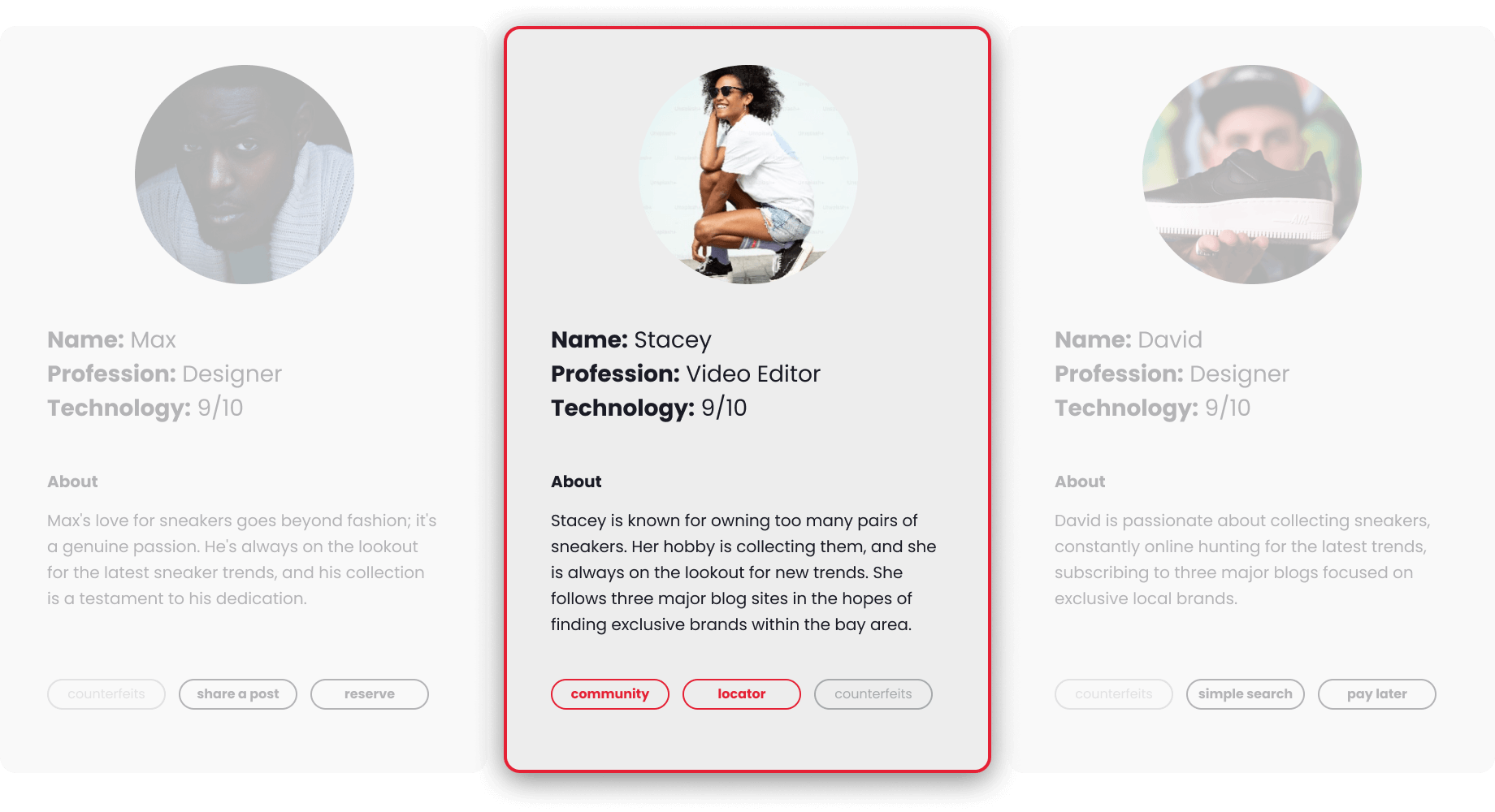
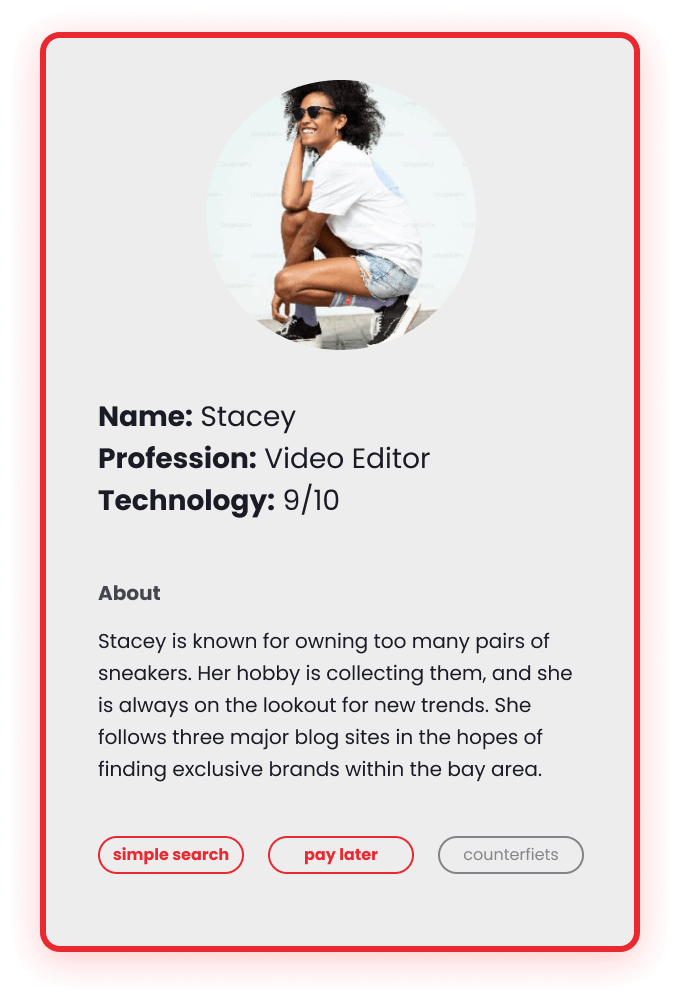
Before designing the app, it was necessary to identify and create a user persona. This process enabled me to accurately determine the user's characteristics and needs.



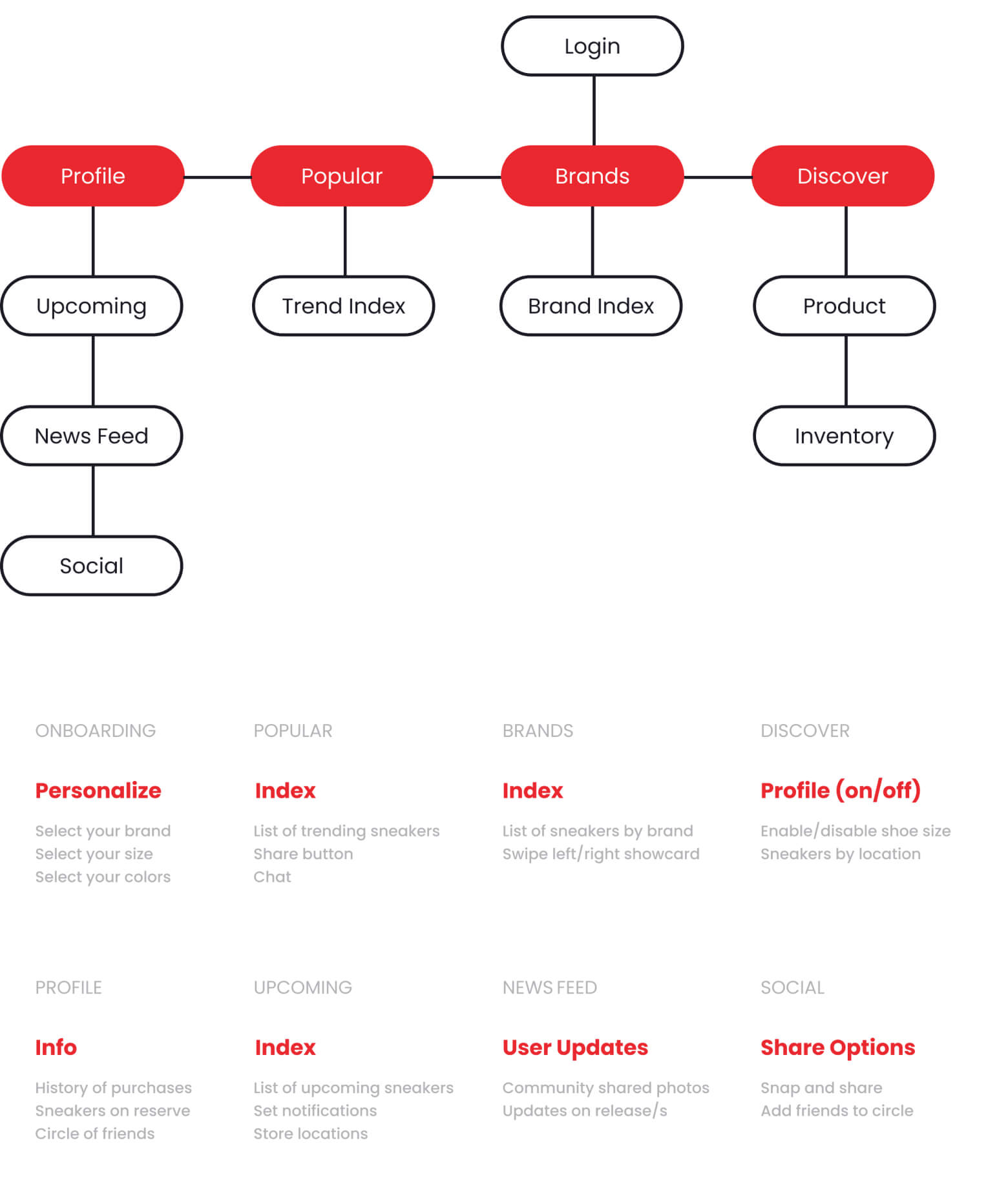
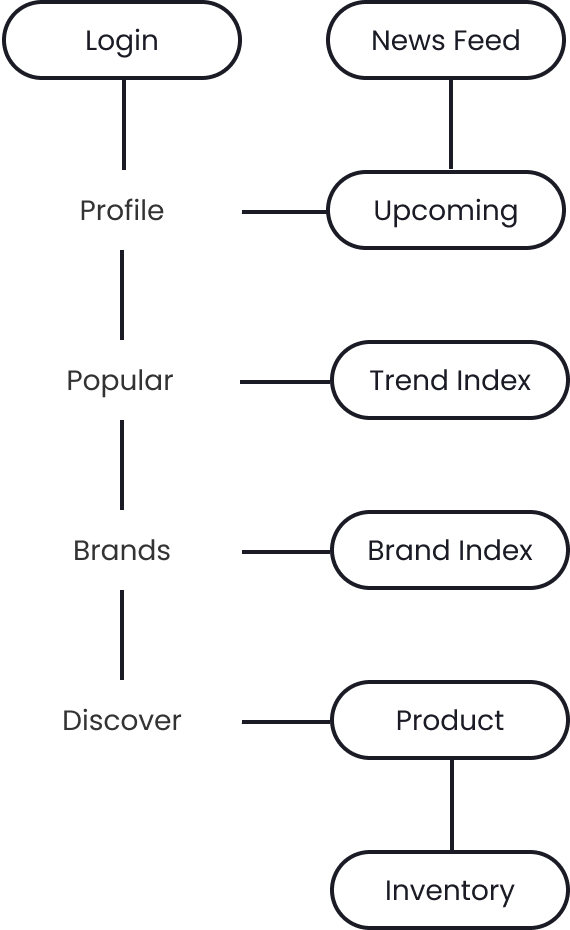
The creation of a sitemap serves as a crucial link between the documentation and the ultimate design. Just as with every other element within this workflow, the content can be adapted to align seamlessly with the user's specific requirements.



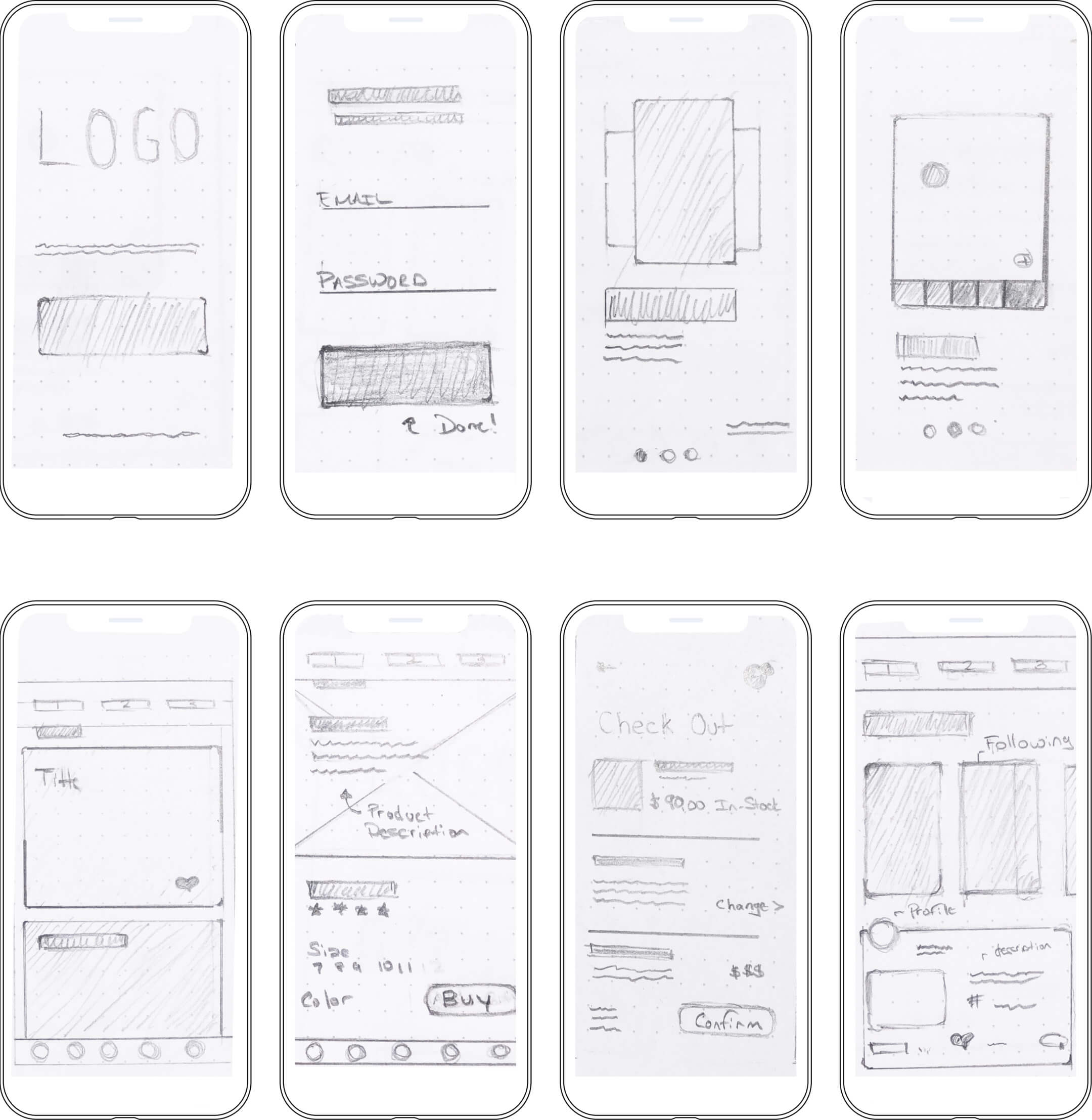
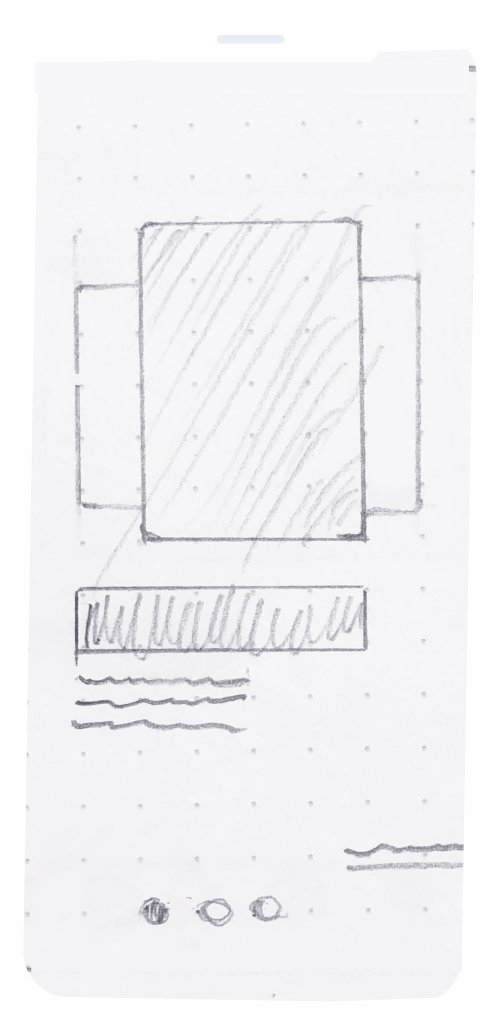
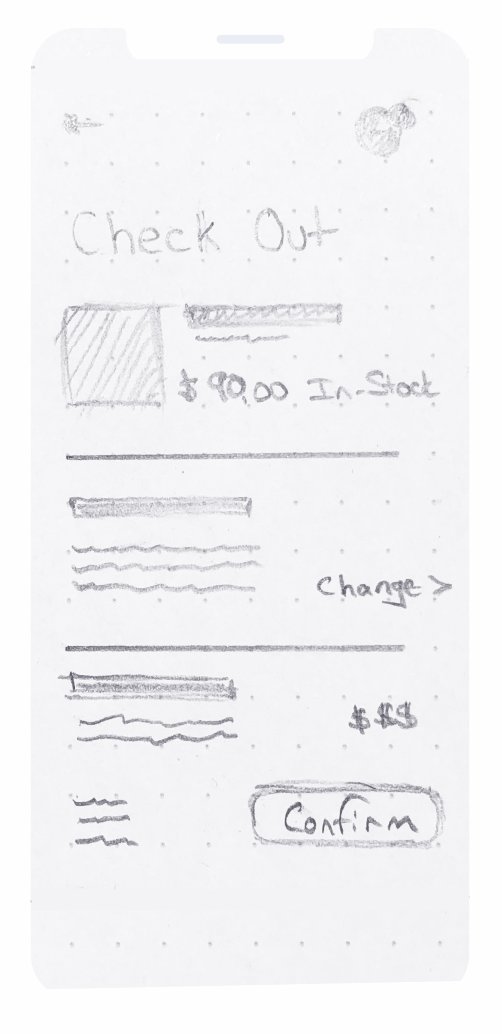
Wireframing software is widely available. However, made with paper and pencil is a quick way to communicate your thoughts. These drawings on the following page demonstrate the possibilities. As a result, digitizing them became that much easier.


After creating the wireframes, I was eager to see how the app would operate. So, I compared each user flow to the actual sitemap to prepare for user testing.
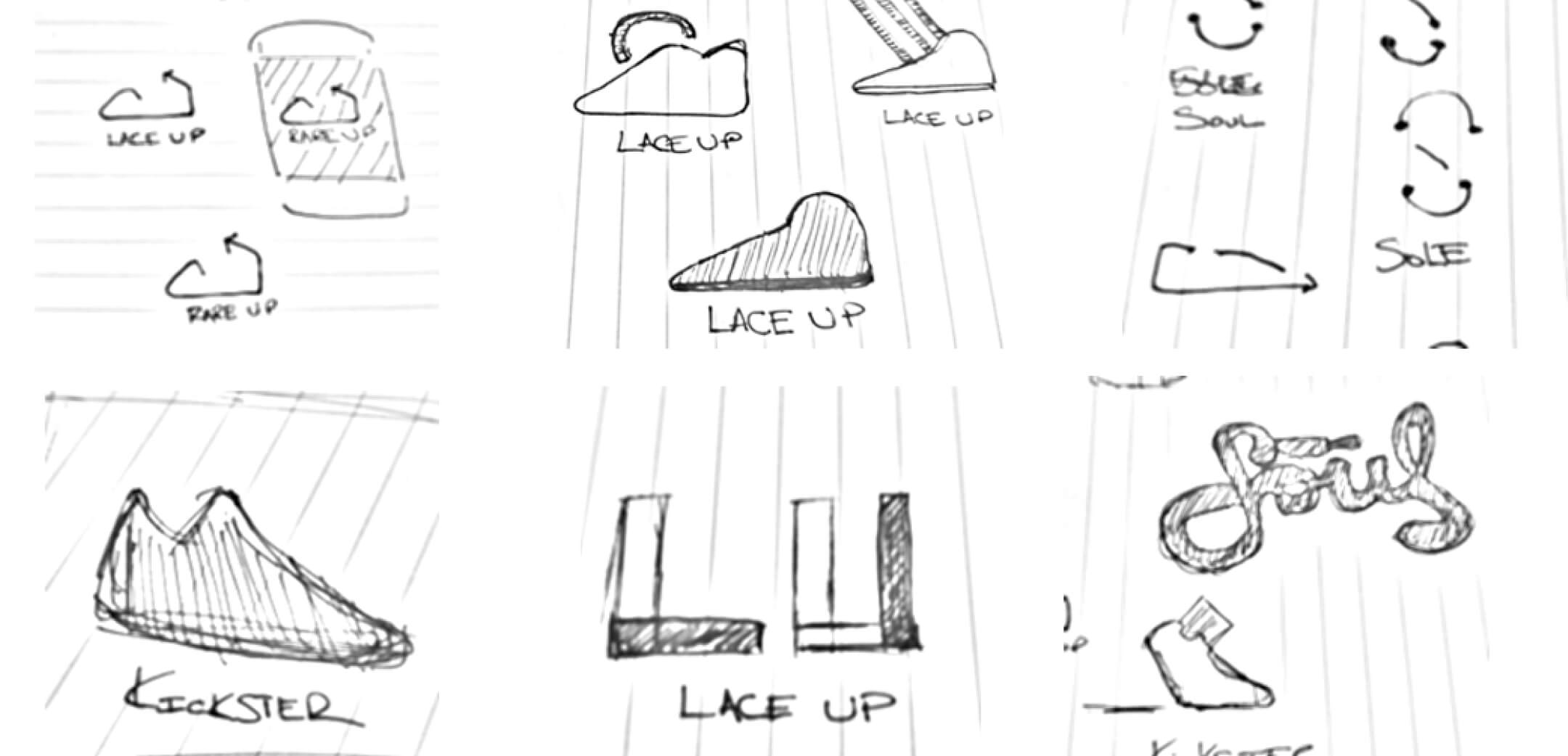
I've developed several concepts for the logo. Initially, I considered spelling out the product name with shoe laces. However, I found this style to be quite popular. In the end, I created a logo that combines a sneaker and its laces.

Inspired by Air Jordan sneakers, I selected three colors to represent the product, with each color's name reflecting this inspiration. For the typeface, I chose Gotham, a sans-serif typeface known for its boldness and recognizability.

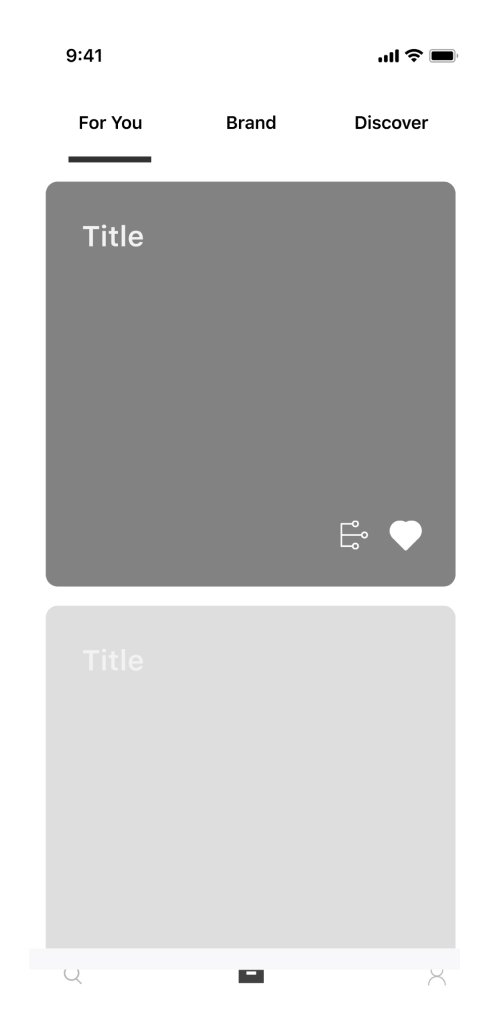
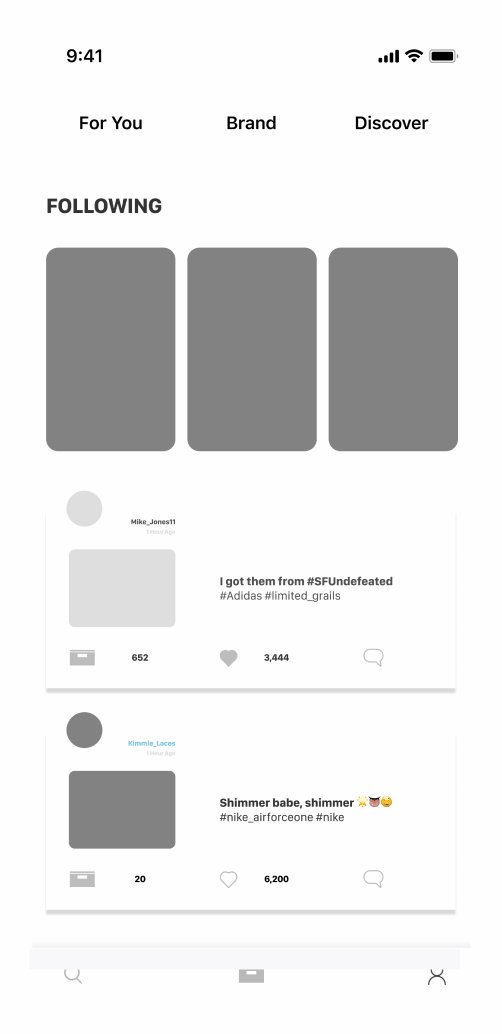
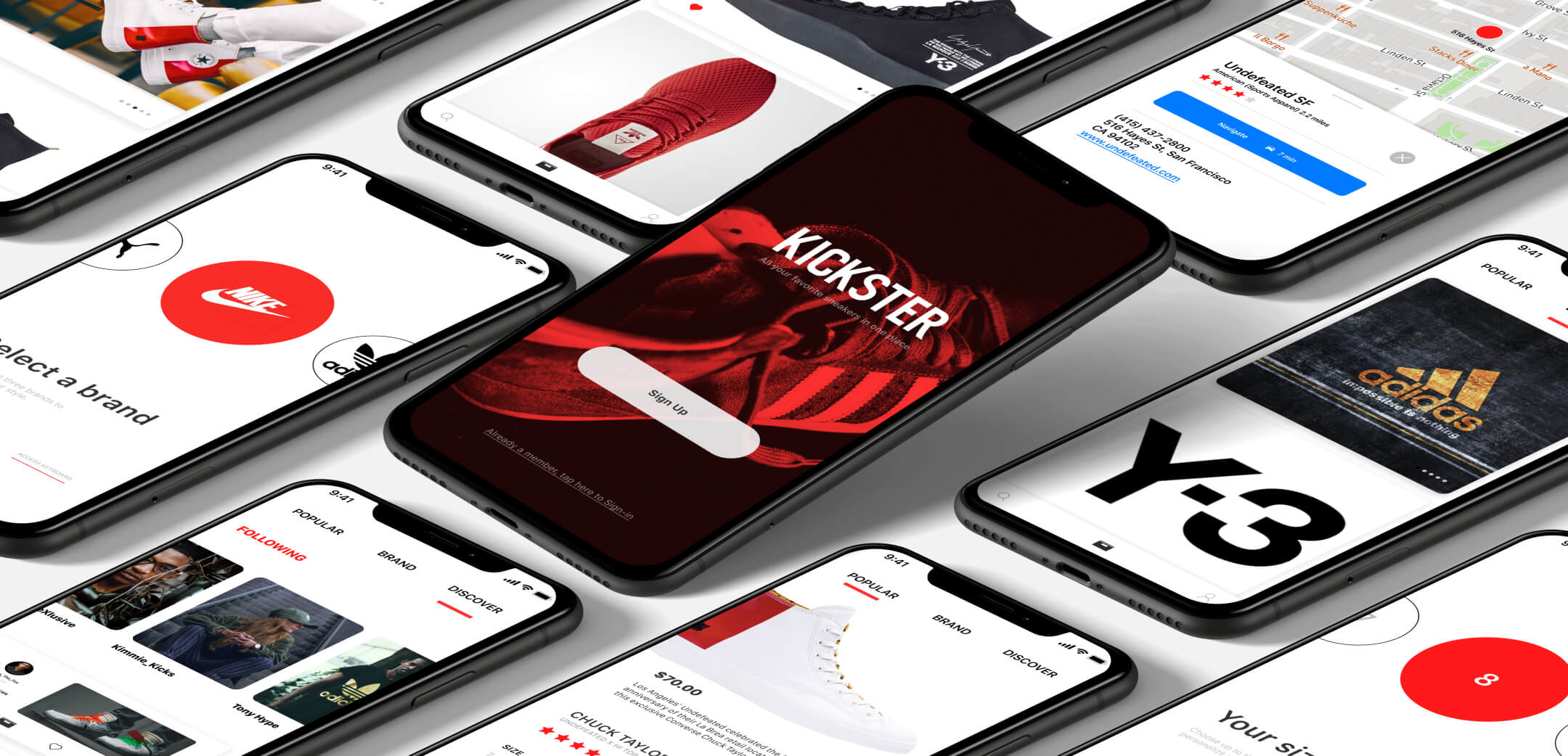
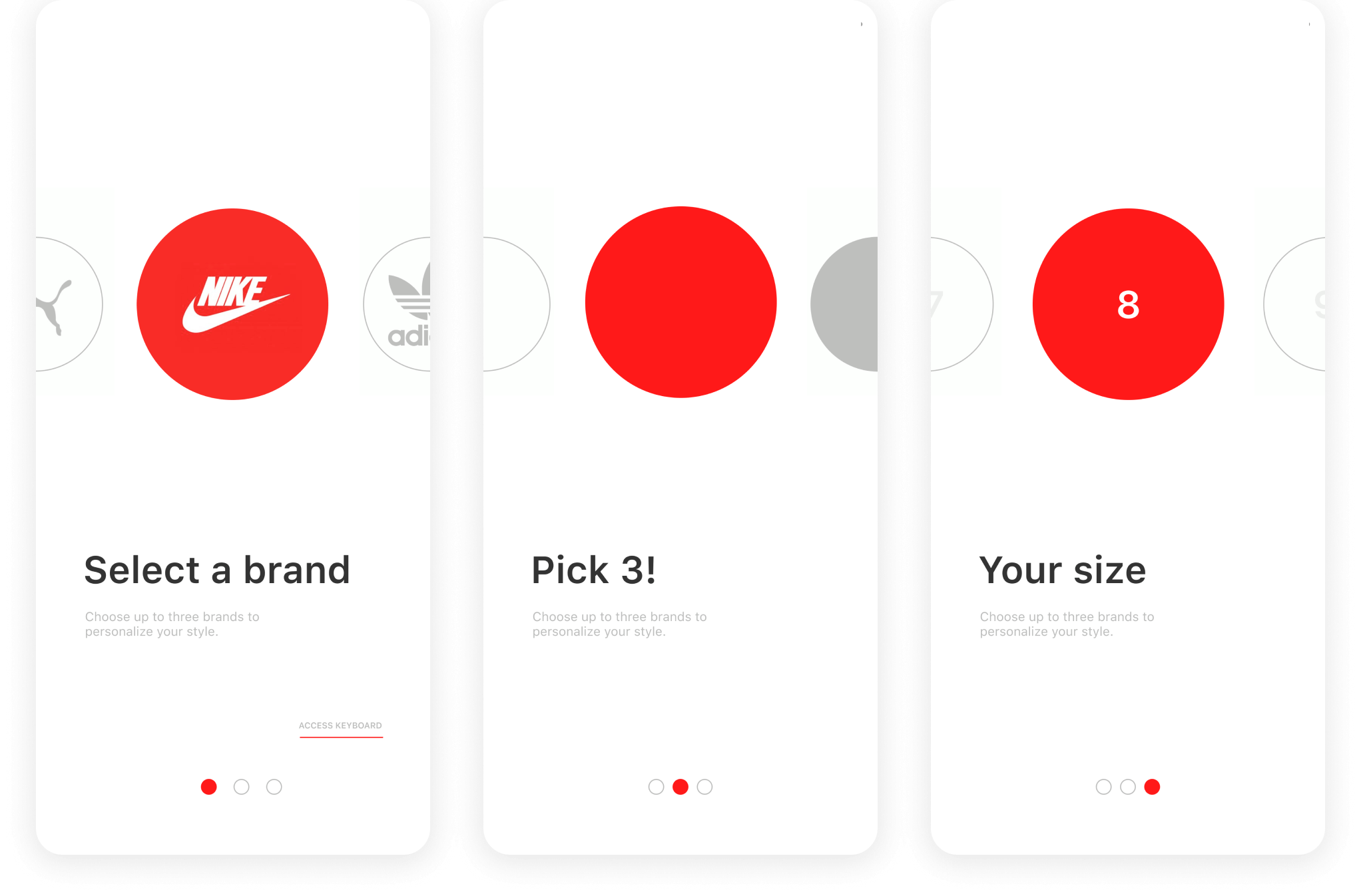
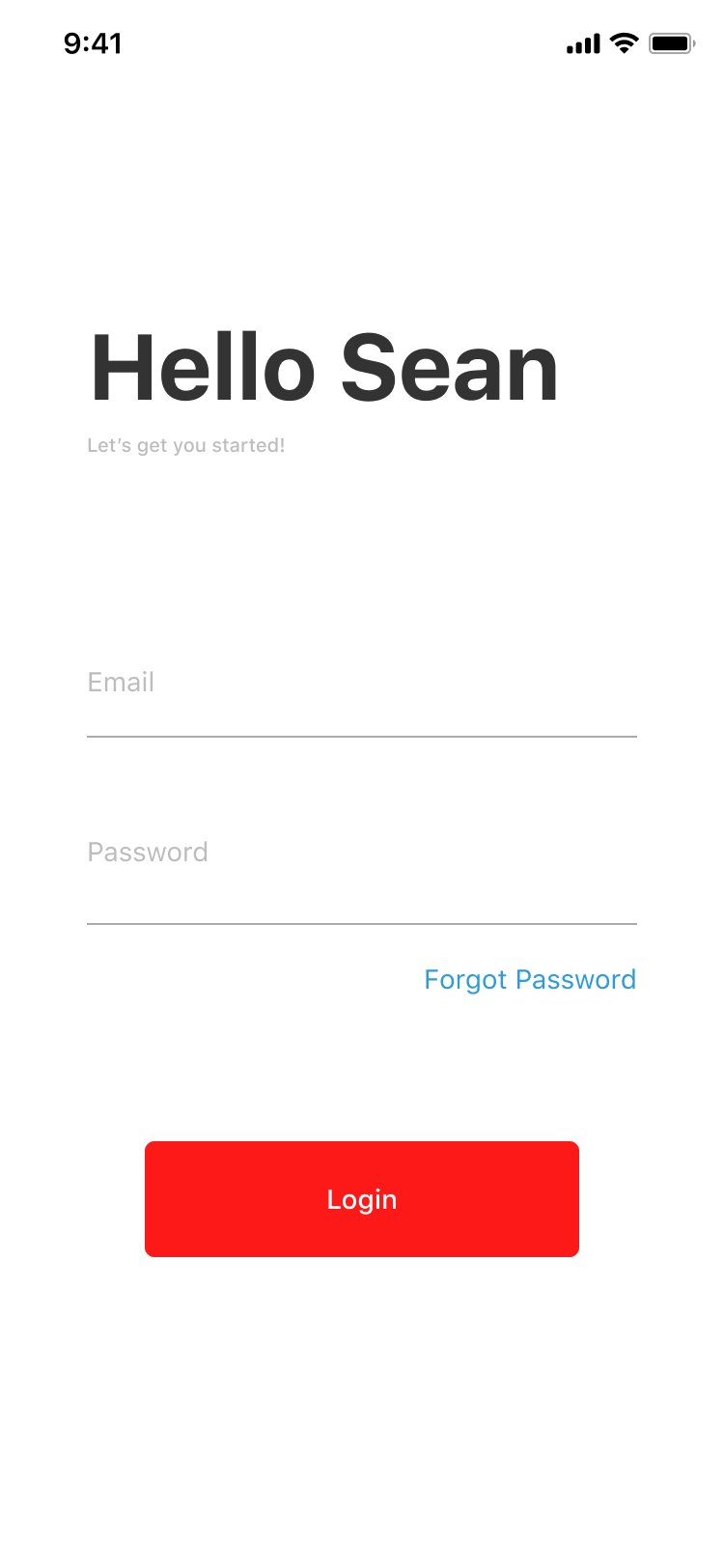
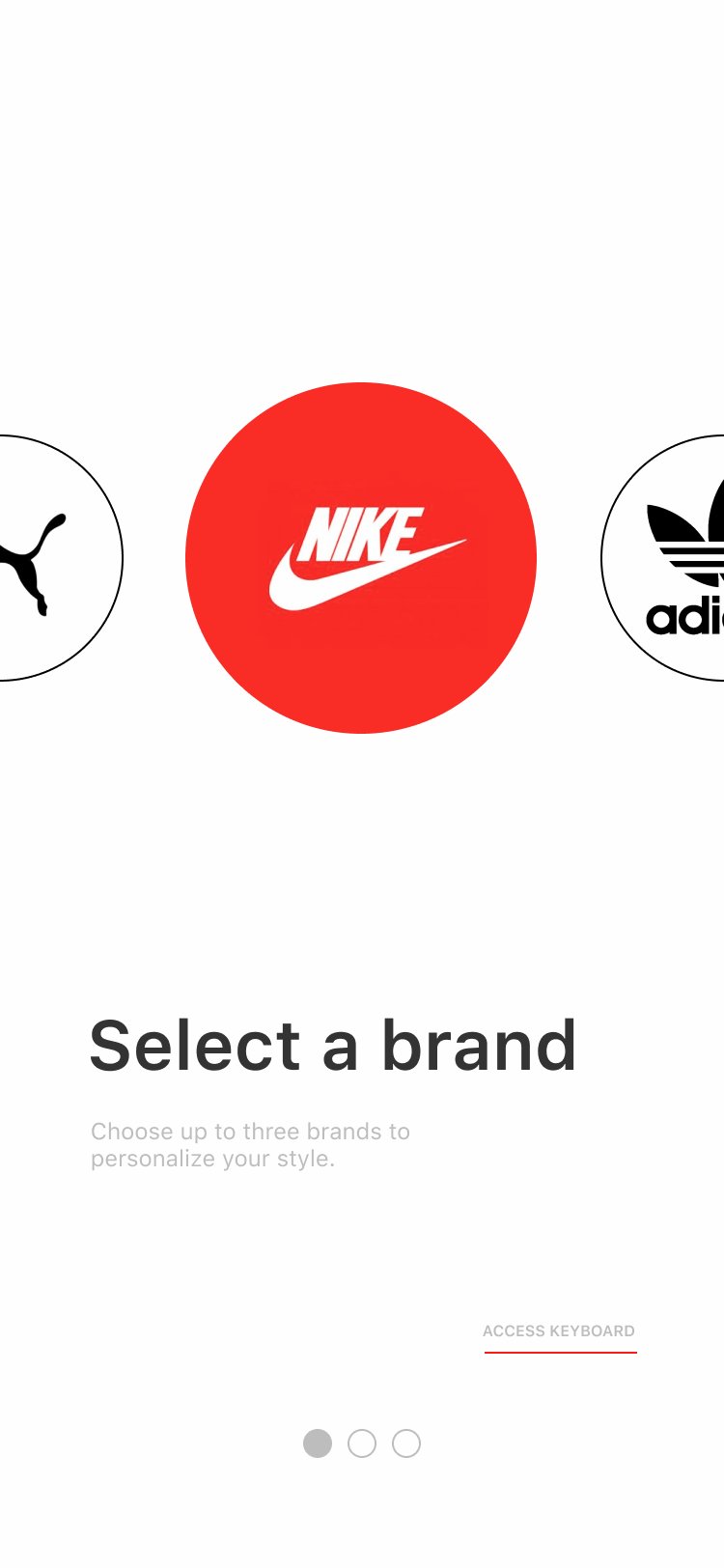
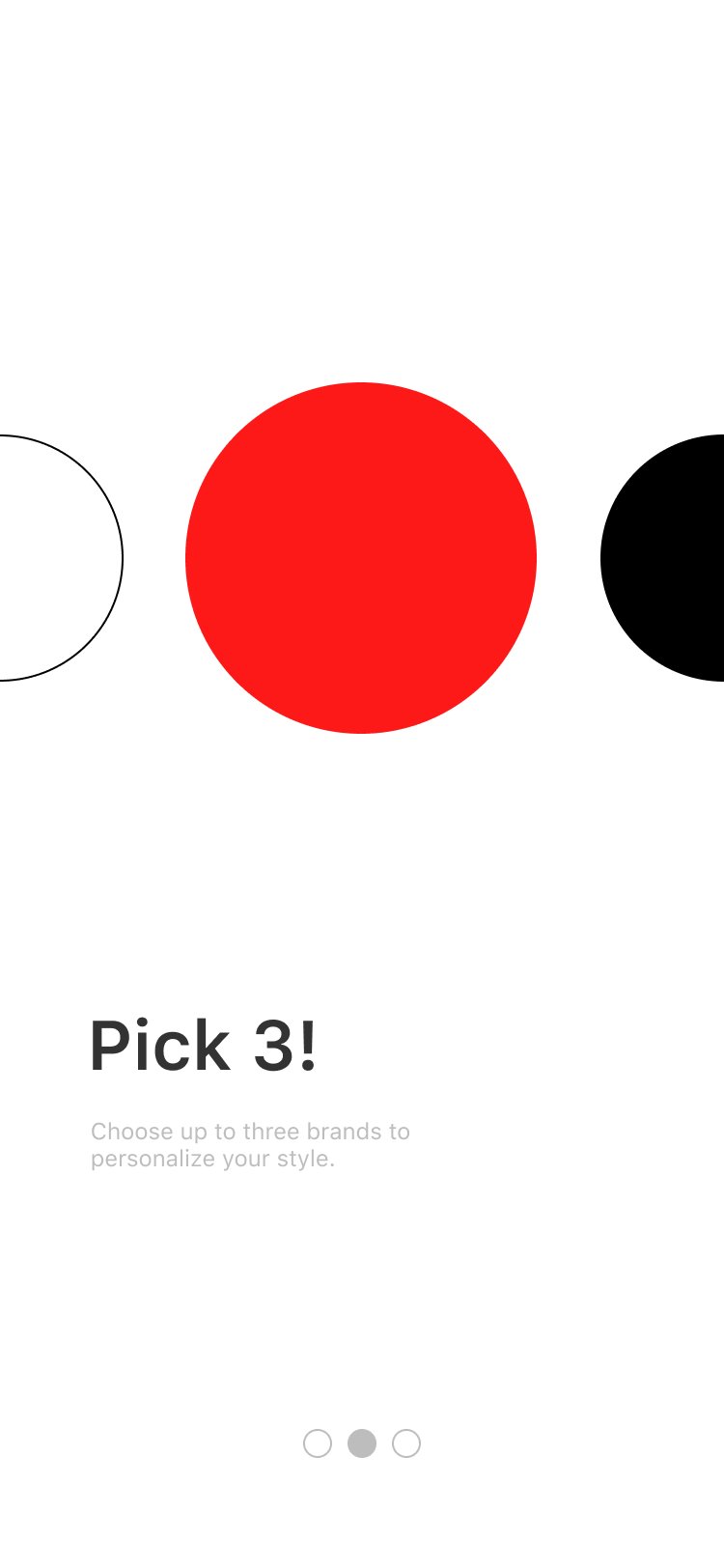
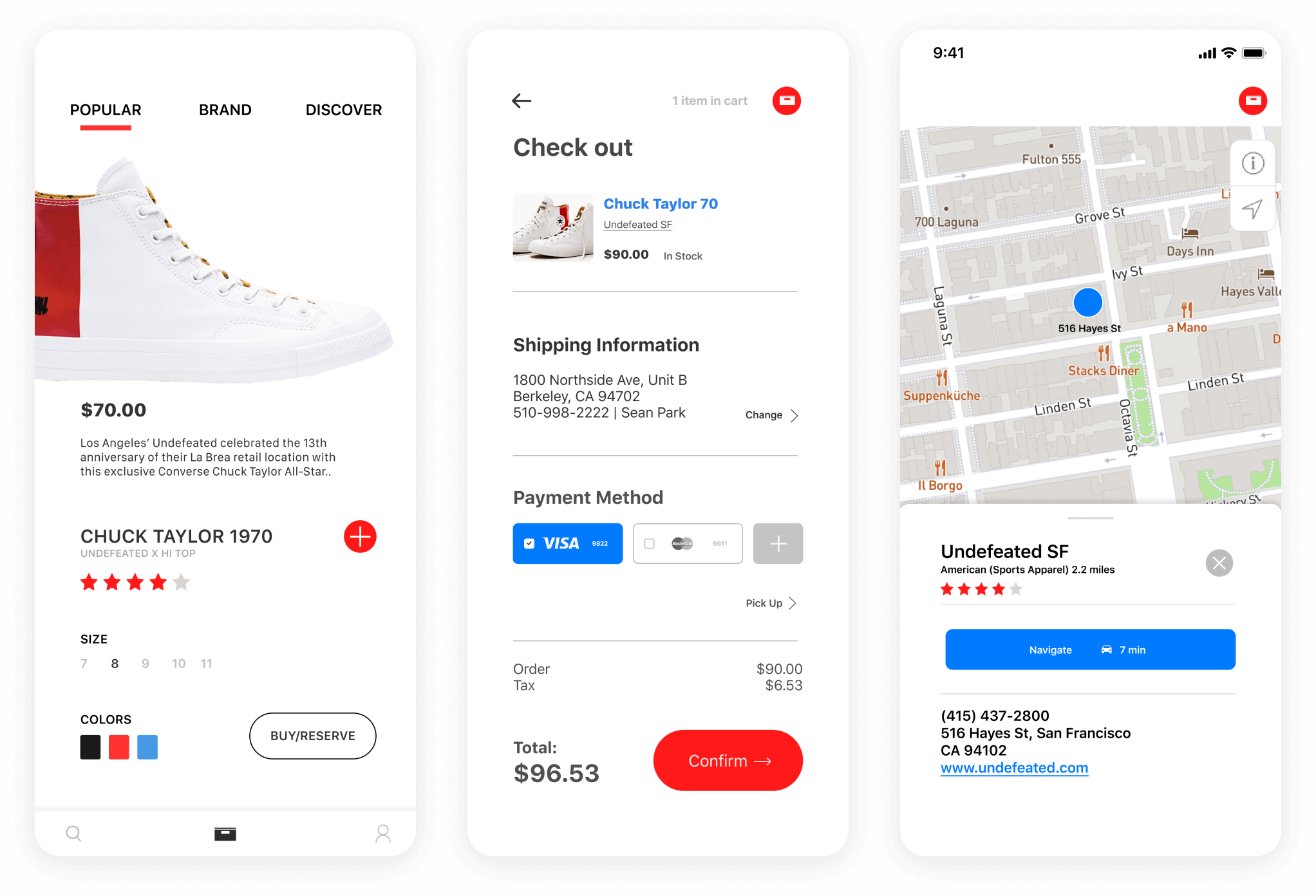
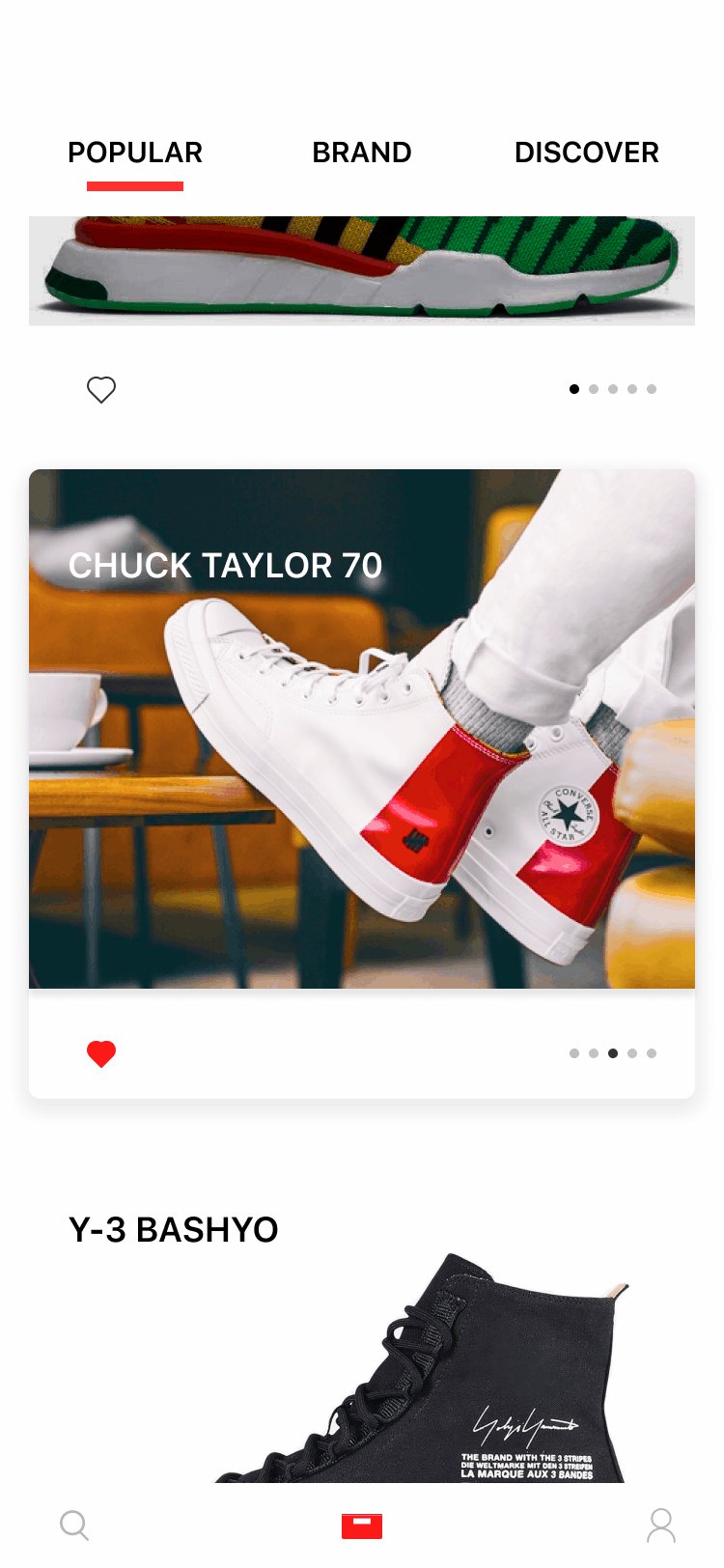
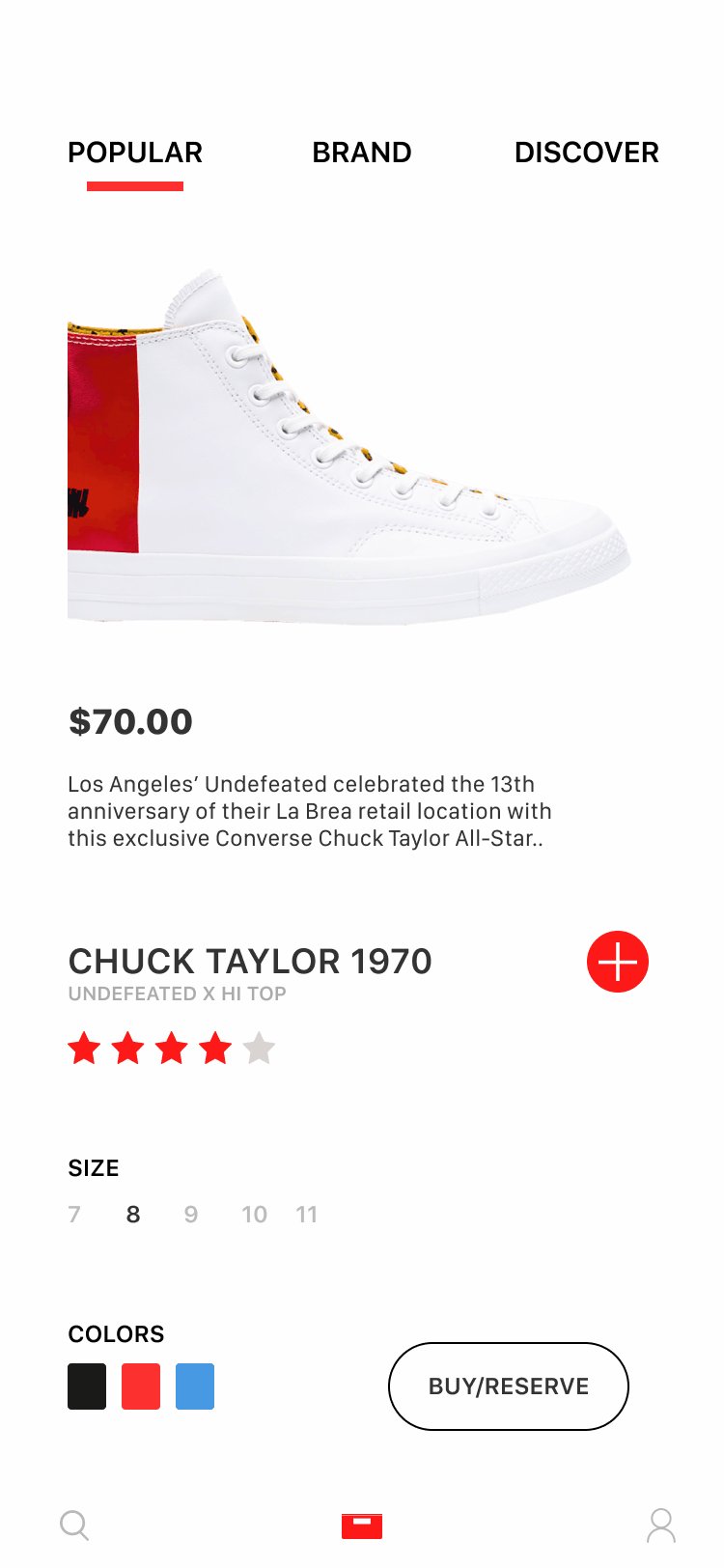
The UI elements, designed in both Figma and Illustrator, underwent multiple iterations before reaching the ultimate design. Each set of screens below showcases a distinct feature within the app.

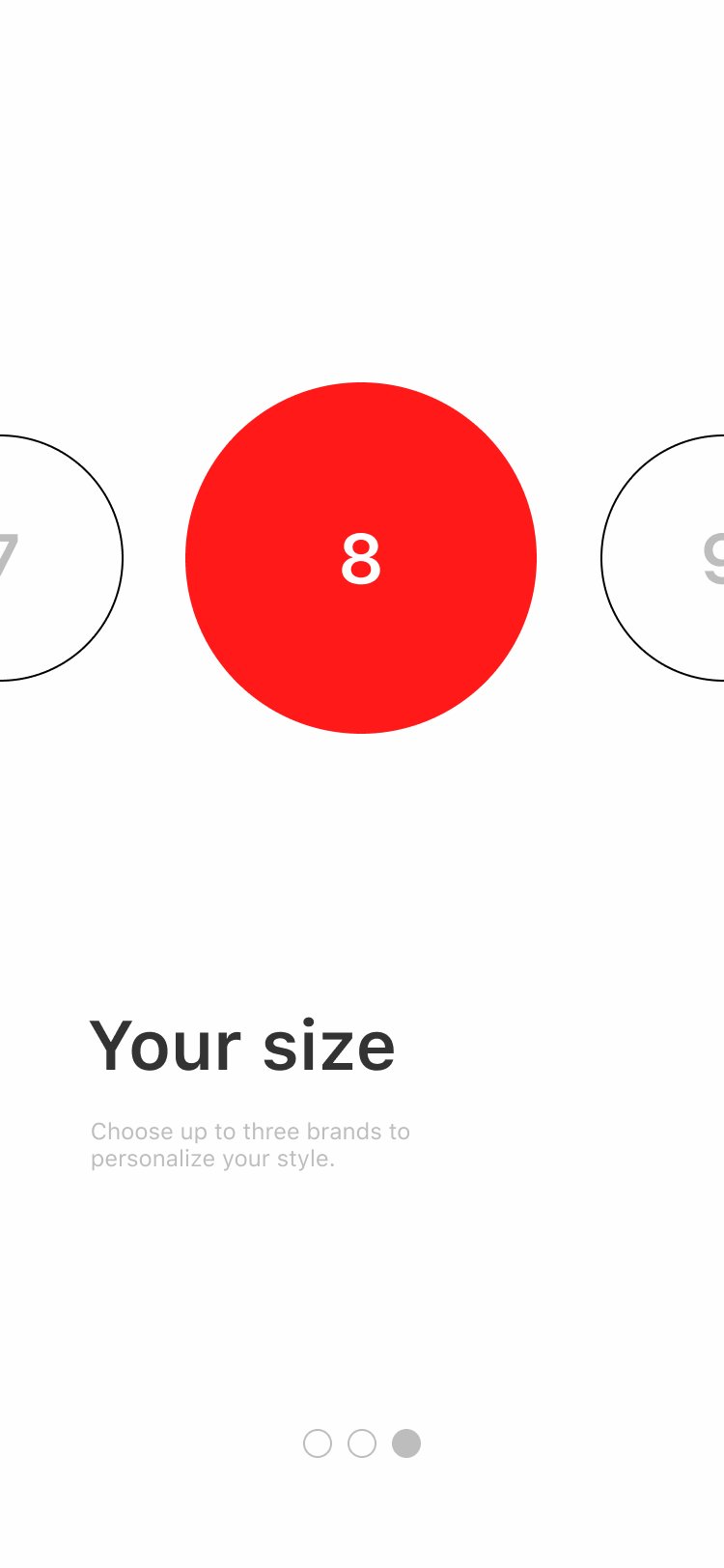
Specify your preferences to find your next pair of shoes. Select a brand, shoe size, and color scheme, and the app will personalize your shopping experience.


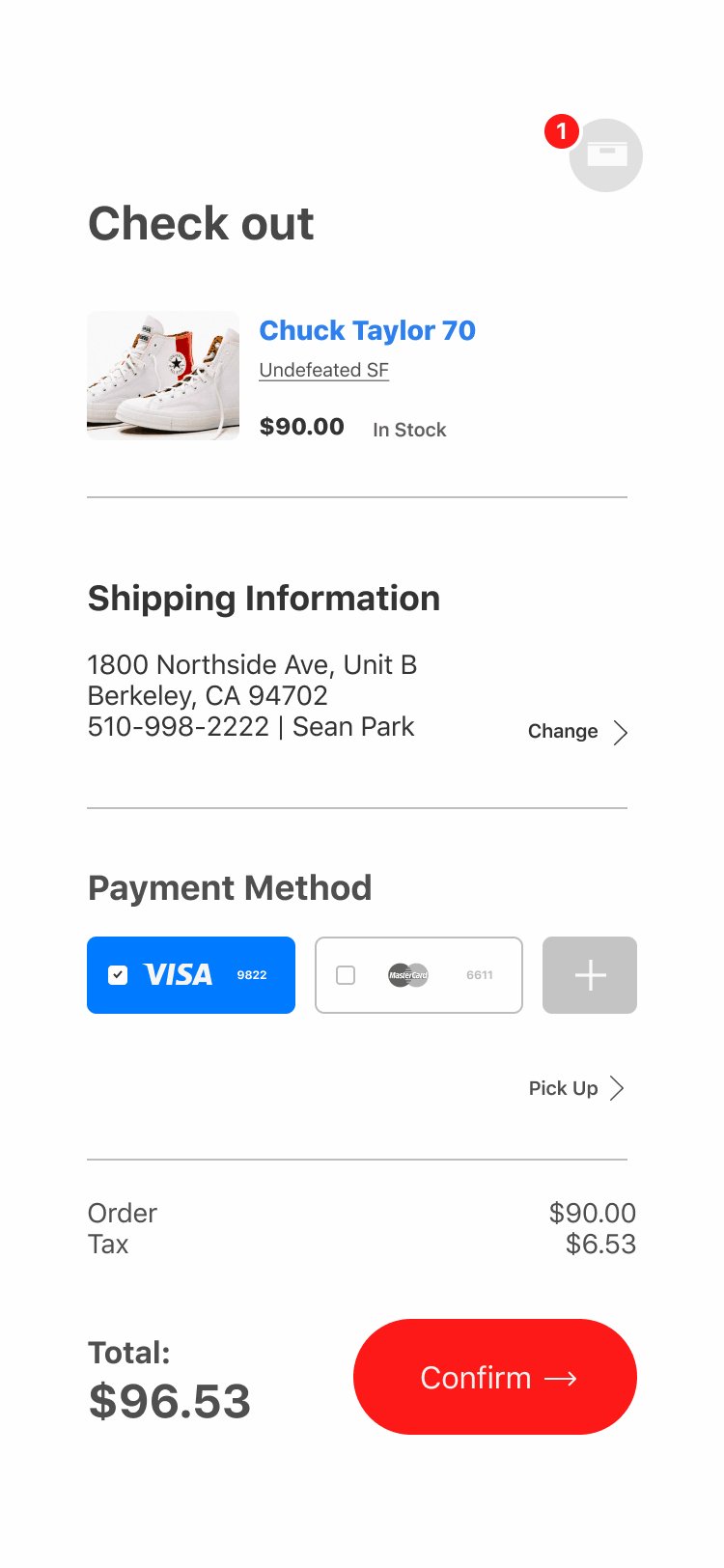
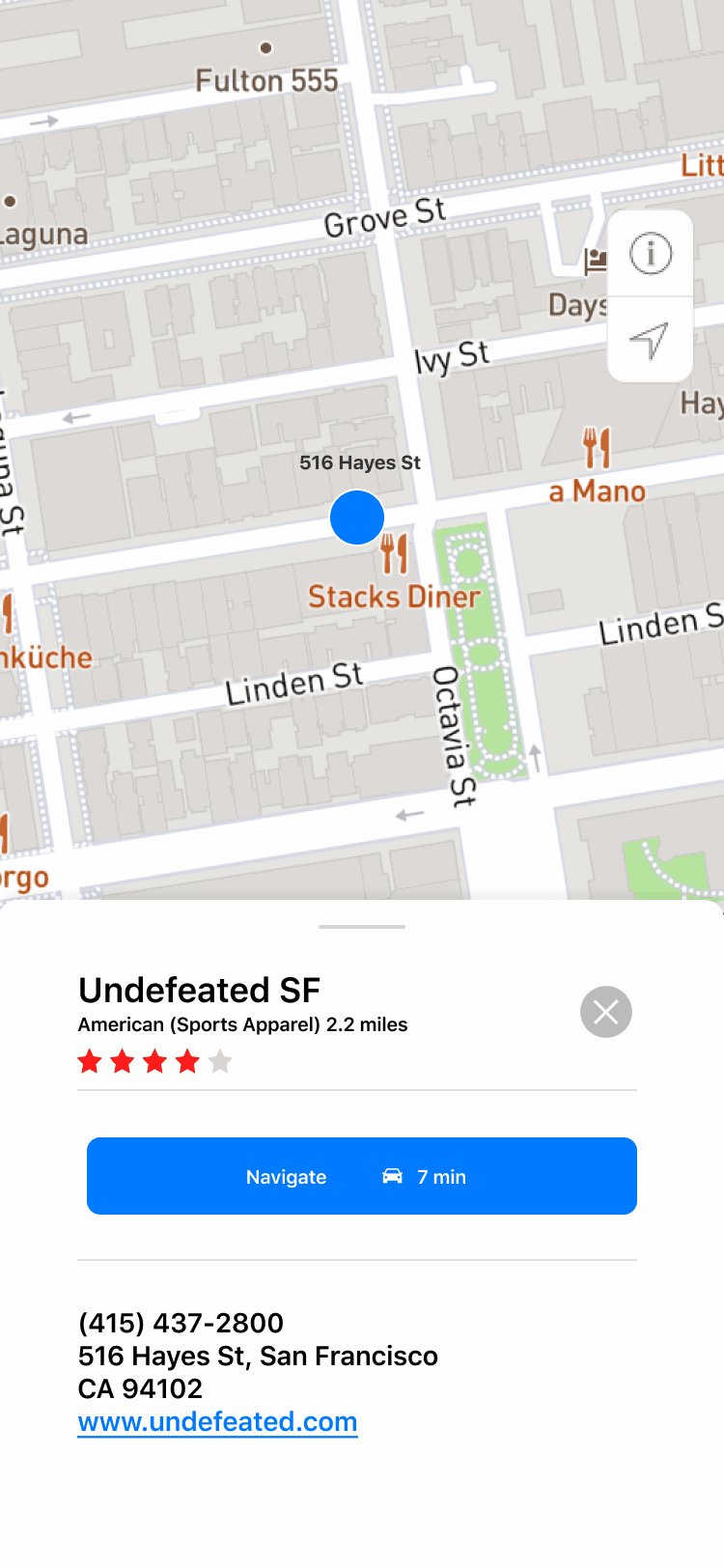
Add items to your shopping cart and proceed to payment. You also have the option to reserve items for in-store pickup.


andrae.io